Download Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c225.blogspot.com/2021/04/svg-g-border-radius-149-file-for-diy-t.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect? I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. I've done this manually for you now.
Defaults to ry if it is specified. The horizontal corner radius of the rect. I've done this manually for you now. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've done this manually for you now.
Rounded Corners for Image Elements in Firefox with SVG from www.boogdesign.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
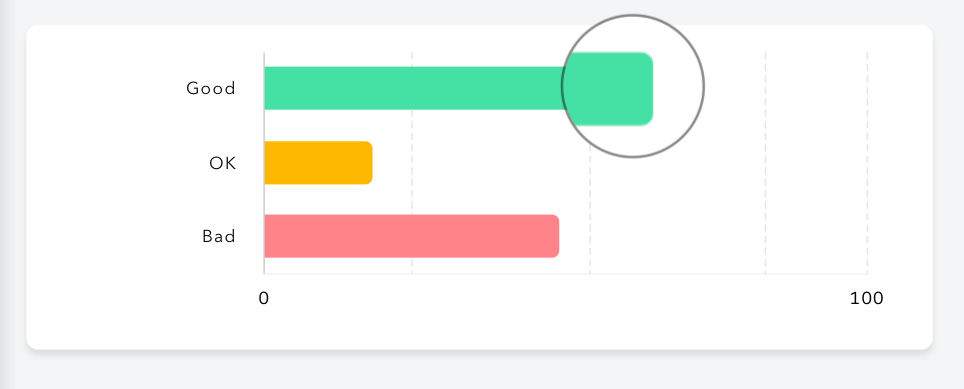
Download Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Free border radius icons in various ui design styles for web, mobile, and graphic design projects. The svg coordinate system starts from the top left corner. It is pretty easy to draw a rectangle with rounded corners specifying a border radius rx or ry. I've done this manually for you now. } obviously, while interesting, this isn't the intended result, so we have a few more steps. I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Defaults to ry if it is specified. Utilities for controlling the border radius of an element. In the path syntax… a horizontal column chart. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg G Border Radius - 149+ File for DIY T-shirt, Mug, Decoration and more The frame and the chalk are part of the svg image making up the border. How can i achieve that rounded corner effect?
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Free border radius icons in various ui design styles for web, mobile, and graphic design projects. SVG Cut Files
Border Radius Svg Png Icon Free Download (#355302 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
vector - How do I stop Sketch from reseting the shape ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
css3 svg图标动画点击图标动画特效 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Download Transparent Round Area Dot Radius Center Border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. The horizontal corner radius of the rect. Defaults to ry if it is specified.
SVG radius Attribute - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Here's the current code and here's the wanted result. Defaults to ry if it is specified.
One side rounded rectangle using SVG | by Dennis Mathew ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Defaults to ry if it is specified.
Area, border, limit, radial, radius, region, size icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? I've done this manually for you now.
Esquinas redondeadas for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Defaults to ry if it is specified. Here's the current code and here's the wanted result.
html - dashed border stroke distance when use border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. I've done this manually for you now. The horizontal corner radius of the rect.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. Defaults to ry if it is specified.
Arrows, border, circle, diameter, height, radius, round icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
CSS border-radius can do that? | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Defaults to ry if it is specified. Here's the current code and here's the wanted result.
Border Radius Svg Png Icon Free Download (#355298 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
javascript - Add border-radius property to D3js Donut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've done this manually for you now. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. Defaults to ry if it is specified. If you have to do it for arbitrary paths, then that won't be quite so simple as.
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! | Webクリエイターボックス for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Radius Icon #233038 - Free Icons Library for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect?
How to Fill and Stroke the SVG rectangle with corners with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. Defaults to ry if it is specified.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
Border, circular area, limits, perimeter, radius, region ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Download In the path syntax… a horizontal column chart. Free SVG Cut Files
SVG radius Attribute - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
html - dashed border stroke distance when use border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. I've done this manually for you now.
javascript - Add border-radius property to D3js Donut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as.
d3.js - Setting border for D3 arc inner radius - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect?
Here's the current code and here's the wanted result. I've done this manually for you now.
Esquinas redondeadas for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. How can i achieve that rounded corner effect?
I've done this manually for you now. Here's the current code and here's the wanted result.
Border Radius Svg Png Icon Free Download (#353049 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. I've done this manually for you now. How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
javascript - Add border-radius property to D3js Donut ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect?
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. I've done this manually for you now.
Ecken und Kreise mit border-radius, box-shadow und ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
css3 - Invert rounded corner in CSS? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Красивая форма поиска на CSS3 » Скрипты для сайтов for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as.
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. I've done this manually for you now.
If you have to do it for arbitrary paths, then that won't be quite so simple as. I've done this manually for you now.
Beaver Builder Rounded Corners - Border Radius Plugin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
Radius Icon #233038 - Free Icons Library for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded corner effect? Here's the current code and here's the wanted result. The horizontal corner radius of the rect.
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Preview corner-shape, before implementations! - Lea Verou for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
I've done this manually for you now. It was quite easy for me because i am familiar with how svg paths work.
Four Vector Decorative Borders Made Bones Stock Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. I've done this manually for you now.
I've done this manually for you now. If you have to do it for arbitrary paths, then that won't be quite so simple as.
xml - SVG rounded corner - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as. The horizontal corner radius of the rect.
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
Download Svg Circle Border for Cricut, Silhouette, Brother ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? It was quite easy for me because i am familiar with how svg paths work. The horizontal corner radius of the rect. If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result.
It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
canvas - Load SVG as clipPath with border - fabricjs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as. Here's the current code and here's the wanted result. The horizontal corner radius of the rect. It was quite easy for me because i am familiar with how svg paths work. I've done this manually for you now.
If you have to do it for arbitrary paths, then that won't be quite so simple as. It was quite easy for me because i am familiar with how svg paths work.
